Lista de verificación general del sitio web
- Favicon: ¿el sitio web tiene un favicon? Asegúrese de incluir un favicon que se pueda ver claramente. Si no tiene un favicon, puede ir a https: // realfavicongenerator .net para crear uno
- Encabezado: ¿Aparece el número de teléfono en el encabezado del escritorio?
- Espacio en blanco: ¿Hay un espacio en blanco que pueda llenarse con contenido? No deje espacios en blanco innecesarios.
- Alineación: ¿Están alineadas las imágenes y el texto? ¿El sitio web parece limpio y estructurado?
- Enlaces de pie de página: ¿Tiene el pie de página enlaces principales como en el menú? Esto solo se aplica si no hay un menú fijo.
- Enlaces a redes sociales: ¿su sitio web tiene cuentas en redes sociales? ¿Hay enlaces en el sitio web para indicar su presencia en las redes sociales?
- ¿Las imágenes, el audio y los videos funcionan en un dispositivo móvil, tableta, Android, iPhone y computadora de escritorio?
- Navegadores: ¿Se puede ver el sitio web en Safari, Chrome, Internet Explorer, Edge y Firefox sin errores?
- Dispositivos móviles: ¿Se puede ver claramente el sitio web en dispositivos móviles? Debe ser receptivo y no tener errores. Una buena herramienta que puede utilizar es la prueba optimizada para dispositivos móviles de Google que se puede encontrar aquí: https://search.google.com/test/mobile-friendly . Le informará si su sitio web pasa la prueba. Según Lesión tecnológica , 80% de los usuarios usan sus dispositivos móviles para navegar por Internet.
- Enlace del logotipo: asegúrese de que el logotipo se vincule a la página de inicio en todo el sitio web.
- Color: ¿el esquema de color es consistente?
- Texto: ¿el texto contrasta bien con el fondo? ¿Es el texto fácilmente legible?
- Videos: asegúrese de que cuando el video termine de reproducirse no muestre más videos.
- Nivel de zoom: ¿se pueden ver todo el texto y las imágenes principales con un nivel de zoom del 80% y del 125%?
- ¿Hay botones de «Llamada a la acción» como «Empiece hoy» o similares? Por lo general, después de un párrafo de texto, deberíamos ver un llamado a la acción para aumentar las conversiones.
- Premios / Certificaciones: ¿Mostraste todos tus premios y certificaciones?
- ¿La dirección se vincula a Google Maps?
- Testimonios: haga una búsqueda rápida en Google para ver si puede encontrar comentarios positivos en directorios en línea como Google Local Listings, Yelp, Facebook, o cualquier otro. Si ve críticas positivas, asegúrese de agregarlas.
- Número de teléfono: ¿la versión móvil del sitio web marca un número de teléfono cuando se hace clic en él? Por ejemplo, si dice 559-553-5000, ¿el teléfono celular comenzará a marcar ese número de teléfono cuando alguien haga clic en él?
Lista de verificación de accesibilidad del sitio web

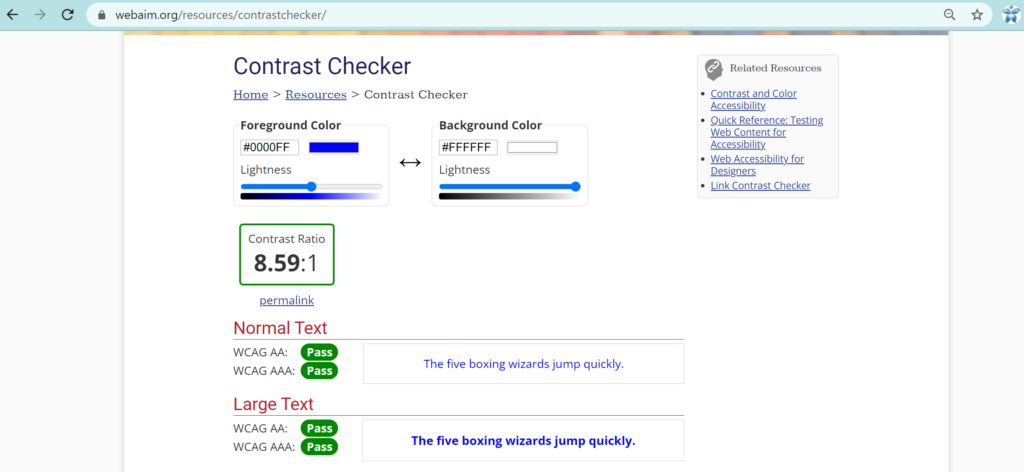
- Legibilidad: ¿el fondo permite que el texto se lea fácilmente? Por ejemplo, el fondo blanco y el texto amarillo no son una buena combinación. Una buena herramienta para usar es el verificador de contraste https: // webaim.org/resources/contrastchecker/ .

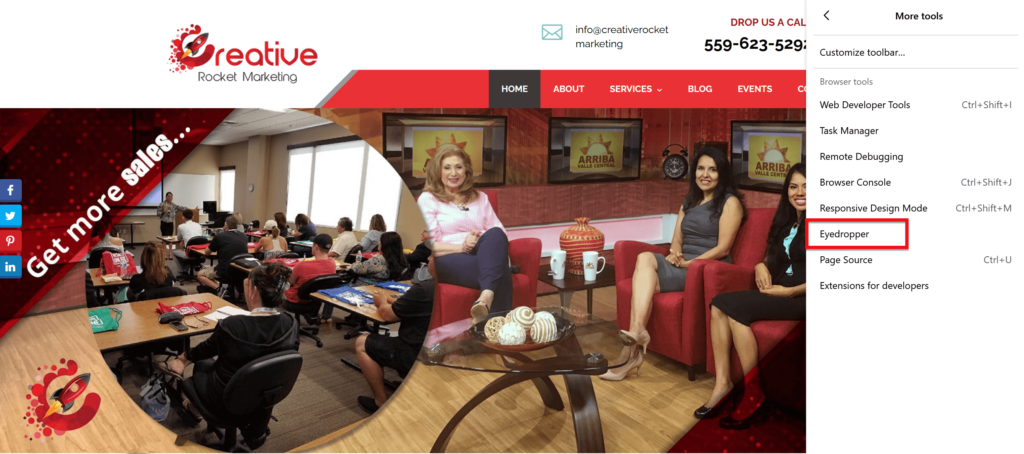
- También puede usar el navegador Firefox y usar la herramienta de cuentagotas para ayudar a comparar los colores haciendo clic en configuración – & gt; más herramientas – & gt; Cuentagotas. Una vez que tenga los códigos de color, puede ir a la herramienta de puntería web de arriba y comparar los dos colores para ver si pasa la prueba.

- Contraste / Brillo: ¿Se puede aumentar el contraste y / o el brillo para que la imagen se vea mejor?
- Control deslizante: ¿Se puede leer fácilmente el texto de la imagen? Asegúrese de agregar un fondo al texto si no puede leerlo. La presentación de diapositivas debe durar de 3 a 4 segundos
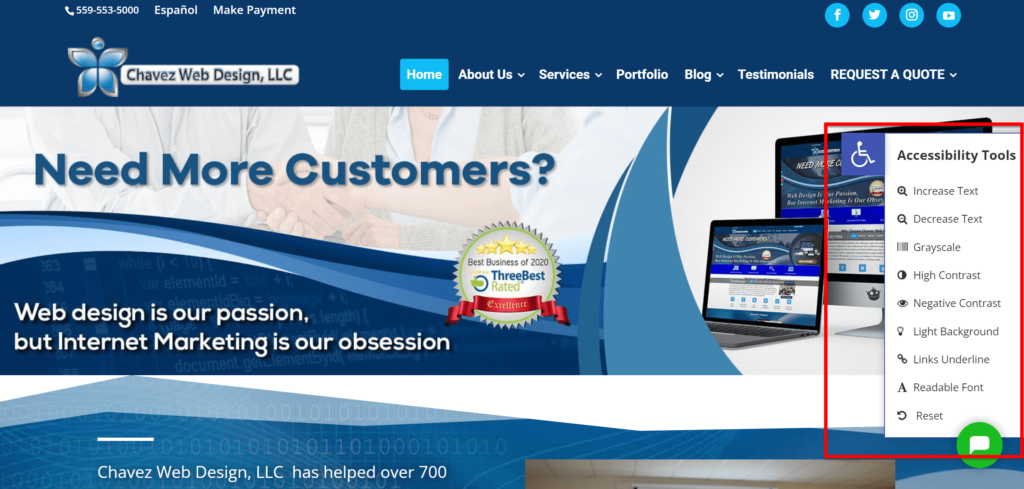
- Si tiene un sitio web de WordPress, es posible que desee considerar el uso de este complemento gratuito: https://wpaccessibility.io/ .
-

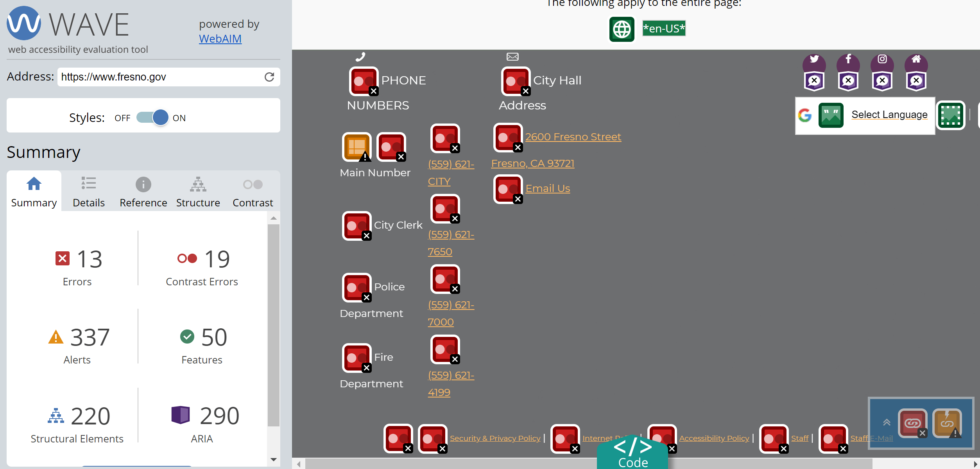
- Puede hacer una gran herramienta para verificar la accesibilidad general de su sitio web yendo aquí: https: // wave.webaim.org/

- La creación de un sitio web accesible merece una lista de verificación completa, ya que hay muchos más elementos a considerar. Para una formación más detallada, recomendamos este curso en udemy.com aquí: https: // www.udemy.com/course/creating-accessible-websites/
Lista de comprobación de imágenes de diseño web

- Imágenes recortadas / estiradas: ¿las imágenes se recortan en consecuencia? No estire ninguna imagen ni corte letras.
- Infracción de derechos de autor: asegúrese de usar solo imágenes que haya tomado personalmente o que haya comprado. Nos gusta usar www.123rf.com o www.depositphotos.com porque tienen el mejor valor. Ser demandado por infracción de derechos de autor no es divertido y puede resultar muy caro. Es mejor comprar sus imágenes, audio o video si no tiene contenido original.
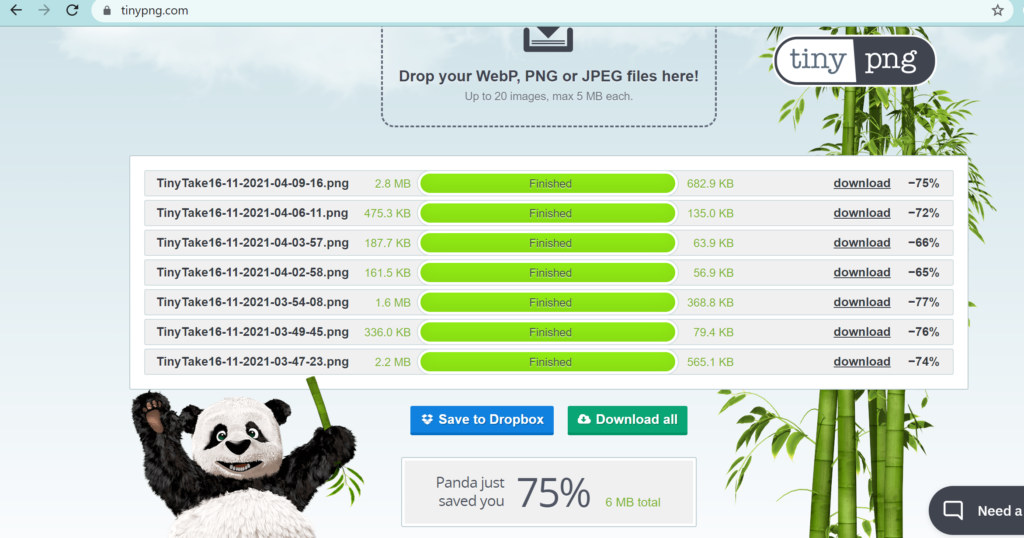
- Compresión: ¿La imagen tiene más de 800 px de ancho o alto? Lo más probable es que la imagen sea demasiado grande y deba reducirse a un tamaño de archivo más pequeño. De esta forma, no ralentiza la velocidad de descarga de un sitio web. Si sus imágenes son demasiado grandes, le recomendamos que utilice una herramienta llamada tinypng.com

- Encabezados de imagen: ¿los encabezados de imagen son diferentes en cada página web? Es mejor tener un encabezado de imagen diferente en cada página web. De esta manera hay una variedad en el sitio web.
- PNG vs JPG- ¿La imagen debe estar en PNG porque debe ser transparente? Si no es así, es mejor ponerlo en JPG porque los JPG no son tan pesados. De esta forma, la velocidad de descarga es más rápida.
- LOGO- ¿El fondo del logo se mezcla bien con el fondo del sitio web? Puede utilizar la herramienta de contraste mencionada anteriormente.
- Calidad de imagen: reemplace las imágenes de baja calidad. Por ejemplo, ¿hay nuevos gráficos o logotipos que se puedan reemplazar?
- Legibilidad del texto – Todo el texto debe tener una relación de contraste de color de 4.5: 1 con respecto al fondo. Básicamente, ¿se puede leer fácilmente el texto en las imágenes?
- Páginas 404: ¿el sitio web tiene páginas de error 404 personalizadas? Si no es así, cree uno.
- Enlaces distintivos: los enlaces de texto dentro de un cuerpo de texto (no dentro de los menús de navegación de encabezado o pie de página) deben destacarse del texto normal a través de al menos dos de las siguientes marcas: subrayado, negrita, cursiva, color.
Lista de verificación de formularios de contacto

- Formularios de contacto: ¿el formulario de contacto tiene un campo para nombre completo, número de teléfono, correo electrónico y mensaje? Asegúrese de que sí
- Formulario de contacto: ¿El formulario de contacto va a una página de agradecimiento? Lo necesitamos para ir a una página de agradecimiento porque si alguna vez decide ejecutar Google Ads, debe agregar un código a la página de agradecimiento. De esta manera, puede saber que el cliente potencial que se generó provino de los anuncios de Google.
- Prueba los formularios de contacto. ¿Recibimos el correo electrónico con todo el contenido del formulario?
- Captcha: ¿su formulario tiene un captcha de Google para ayudar a evitar el spam en los formularios de contacto?
Lista de verificación de contenido de texto

- Texto- ¿Hay errores gramaticales? ¿Pasaste el texto por Grammarly ?
- Revise todo el texto y compruebe si hay errores ortográficos. Utilice la extensión de Chrome denominada « Corrector ortográfico de página web » para que puede verificar todos los errores ortográficos en el sitio web.
- Texto: el tamaño y el estilo de la fuente son consistentes en las diferentes páginas web?
Lista de comprobación del sitio web de optimización de motores de búsqueda

- Meta descripción: agregue una meta descripción adecuada que describa de qué se trata el sitio web. Asegúrese de que cada página web tenga una meta descripción diferente.
- Meta descripción SEO: ¿la meta descripción es compatible con SEO? ¿Incluye 156 caracteres o menos y la palabra clave SEO ?
- URL amigables: Chavezwebdesign.net/checklist.html es una URL amigable y Chavezwebdesign.net/T?133 no es una URL amigable. Esto es especialmente importante al crear sitios web de WordPress. No use mayúsculas en las URL.
- Vínculos: ¿Hay vínculos que conduzcan a la página incorrecta o a una página rota u obsoleta?
- Agregar botones para compartir en redes sociales: https://sharethis.com/platform/share-buttons re si tienes más recursos compartidos en redes sociales , es probable que obtenga más vínculos de retroceso que lo ayudarán a aumentar su clasificación
- Compruebe si hay enlaces rotos con este sitio web: https://www.deadlinkchecker.com/website-dead-link-checker.asp /
- ¿Están mis palabras clave objetivo dentro de las primeras 200 palabras de cada párrafo? Si tiene un sitio web de WordPress, entonces una buena herramienta para ayudar con el SEO general de su sitio web es un complemento llamado < span style = "font-weight: 400;"> SEO JOVEN.

8. ¿Están mis palabras clave de destino en la etiqueta del título, la etiqueta alt, la etiqueta del título y la meta descripción?
9. URL de subrayado: el uso de guiones bajos en su URL dificulta que los motores de búsqueda determinen la relevancia de su sitio para una búsqueda. Google ve los guiones como separadores de palabras, mientras que los guiones bajos se ignoran
Incorrecto = chavezwebdesign.com/how_to_go_viral
Correcto = chavezwebdesign.com/how-to-go-viral
- Título SEO: ¿el título está optimizado para SEO? ¿Tiene 70 caracteres o menos e incluye palabras clave de SEO?
- Etiquetas de encabezado: ¿el sitio web tiene etiquetas de encabezado adecuadas?
- Velocidad: ¿el sitio web tiene tiempos de descarga promedio? ¿Se puede descargar el sitio web más rápido? Si es así, asegúrese de hacerlo. Vaya a https://gtmetrix.com/ para ver qué se puede mejorar con la velocidad del sitio web. Otra gran herramienta para usar se llama https://pagespeed.web.dev / . Esta herramienta también le dará sugerencias sobre dónde su sitio web puede mejorar su velocidad.
- ¿El sitio web tiene Google Search Console? La consola de búsqueda de Google le permitirá ver cualquier problema de rendimiento que su sitio web esté enfrentando actualmente.

- ¿El sitio web está configurado con Google Analytics? Querrá saber quién visita su sitio web, cuánto tiempo ha estado en su sitio, qué páginas web tienen el mejor rendimiento y mucho más.
- Mapa del sitio XML: ¿el sitio web tiene un mapa del sitio XML? Si no es así, cree uno. Asegúrese de que haya un enlace en el pie de página llamado «mapa del sitio». De esta forma, los motores de búsqueda pueden rastrearlo más rápido.
- Vaya a moz.org y cree una cuenta gratuita. Una vez que haya iniciado sesión, vaya aquí: https://analytics.moz.com/pro/link-explorer/home y documente cualquier sitio web que se vincule al sitio web y tenga una puntuación de spam del 30% o más.
- Marcado de esquema: hay una pestaña dentro de SEO Yoast que lo ayudará a agregar el esquema me marcado fácilmente.
Lista de verificación de seguridad del sitio web

- Certificado SSL: ¿el sitio web tiene un certificado SSL? El pequeño candado en la esquina superior izquierda.
- Complemento de seguridad: ¿Tiene un complemento de seguridad para ayudar a prevenir ataques? Wordfence o https://www.sitelock.com < / span> son complementos de seguridad que pueden ayudar a mantener la seguridad de su sitio web.
- ¿Están todos sus complementos actualizados?
- ¿Está actualizado su tema?
- ¿Está ejecutando una de las últimas versiones de PHP?
- ¿Tiene algún complemento que no se esté utilizando? Demasiados complementos pueden ralentizar su sitio web y exponerlo a violaciones de seguridad.
- ¿Tiene programadas copias de seguridad automáticas? La mayoría de los proveedores de alojamiento pueden ayudarlo a configurar copias de seguridad automáticas por una tarifa mensual baja.
- Seguridad: agregue proteger su complemento de administrador como se ve aquí https://www.youtube.com/watch?v=PJuMDO2arEk
Lista de verificación de auditoría de sitios web de comercio electrónico

- Además de los elementos mencionados anteriormente, también querrá completar los elementos a continuación para sus sitios web de comercio electrónico.
- ¿El sitio web cobra impuestos al finalizar la compra?
- ¿El sitio web ofrece otros productos relacionados cuando visualiza una de las páginas de productos? Normalmente dirá en la parte inferior «También te puede gustar …» como se ve aquí: https://docs.woocommerce.com/document/related-products-up-sells-and-cross-sells
- ¿El sitio web ofrece diferentes tarifas de envío?
- ¿El sitio web tiene una página de términos y condiciones?
- ¿El sitio web tiene una política de devolución?
- ¿El sitio web tiene una política de privacidad? Un buen sitio web que nos gusta usar es https://www.rocketlawyer.com . Aquí puede crear fácilmente todas las políticas mencionadas anteriormente.
- Haga un pedido de prueba eligiendo contra reembolso. ¿Todo salió bien?
- ¿Los pedidos van al correo electrónico del cliente? ¿Fueron al correo no deseado, a la bandeja de entrada oa ninguna parte?
¡Felicitaciones! Llegó al final de la lista de verificación de auditoría del sitio web. Si necesita ayuda con su sitio web o necesita una auditoría de sitio web personalizada, comuníquese con nosotros. La mayoría de las auditorías de diseño web se pueden completar por $ 150 a $ 300 dependiendo del tamaño de su sitio web. Llámenos hoy al 559-553-5000 para obtener una cotización gratuita.





