The website audit checklist below is what we like to use before we publish any of our client’s websites. If you have an existing website or getting ready to launch a new website, then make sure you don’t miss out on the list below. Every year it gets more and more difficult to compete online; therefore, It is critical to the success or failure of your website. The good news is that our web design checklist below covers some of the most common missed items.
General Website Checklist
- Favicon- Does the website have a favicon? Make sure to include a favicon that can be seen clearly. If it doesn’t have a favicon, then you can go to https://realfavicongenerator.net to create one
- Header- Does the phone number appear on the header for the desktop?
- Blank Space- Is there blank space that can be filled with content? Don’t leave unnecessary blank space.
- Alignment- Are the images and text aligned? Does the website appear clean and structured?
- Footer Links- Does the Footer have main links as in the menu? This only applies if there is no sticky menu.
- Social Media Links – Does your website have social media accounts? Are there links on the website to indicate their social media presence?
- Do the images, audio, and videos all work on a mobile, tablet, android, iPhone, and desktop? Make sure to check on actual mobile device and not just your laptop.
- Browsers- Can the website be seen across Safari, Chrome, Internet Explorer, Edge, and Firefox with no errors?
- Mobile Devices- Can the website be seen clearly on mobile devices? Must be responsive and have no errors. A good tool you can use is Google’s mobile-friendly test that can be found here: https://search.google.com/test/mobile-friendly. It will let you know if your website passes the test. According to Tech Injury, 80% of users use their mobile devices to surf the internet.
- Logo Link- Make sure the logo links back to the homepage across the website.
- Color- Is the color scheme consistent?
- Text- Does the text contrast well with the background? Is the text easily readable?
- Videos- Make sure that when the video is finished playing it doesn’t show more videos.
- Zoom Level – Can all text and main images still be seen at 80% and 125% zoom level?
- Are there “Call To Action” buttons like “Get Started Today” or similar. Usually, after a paragraph of text, we should see a call to action to increase conversions.
- Awards/Certifications – Did you showcase all of your awards and certifications?
- Does the address link to Google Maps?
- Testimonials- Do a quick google search to see if you can find any positive reviews on any online directories like Google Local Listings, Yelp, Facebook, or any others. If you see positive reviews, then make sure to add them.
- Phone #- Does the mobile version of the website dial a phone # when clicked on? For example, if it says 559-553-5000, then will the cell phone start dialing that phone # when someone clicks on it?
Website Accessibility Checklist

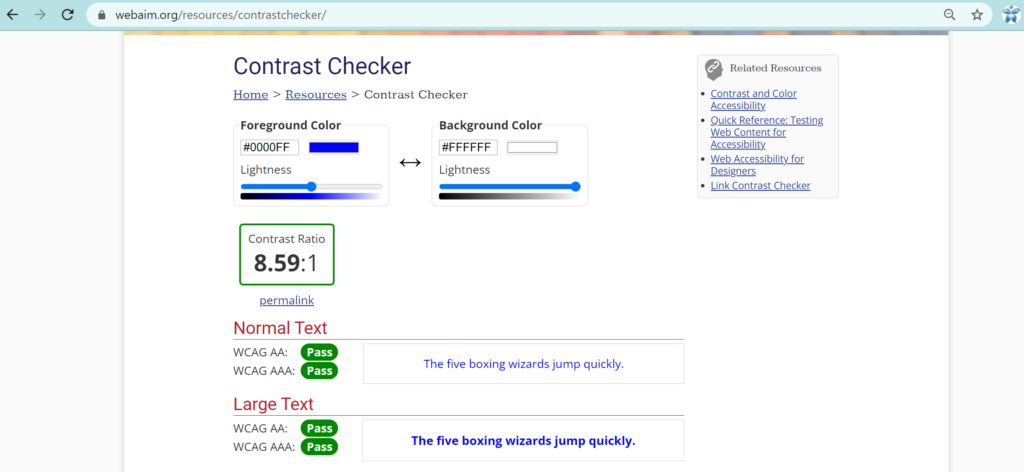
- Readability- Does the background allow the text to be easily read? For example, white background and yellow text are not a good combination. A good tool to use for is the contrast checker https://webaim.org/resources/contrastchecker/.

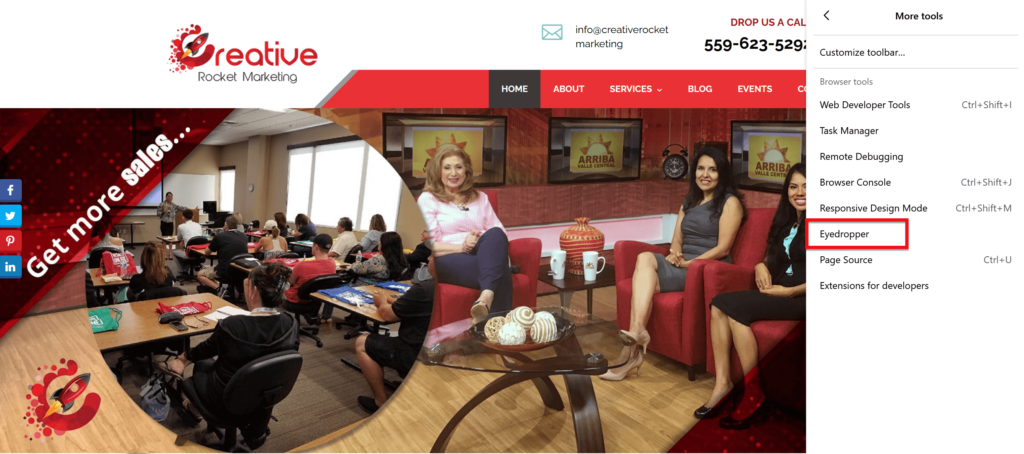
- You can also use the Firefox browser and use the eyedropper tool to get to help compare the colors by clicking on settings –> more tools –> Eyedropper. Once you have the color codes, then you can go to the web aim tool above and compare the two colors to see if it passes the test.

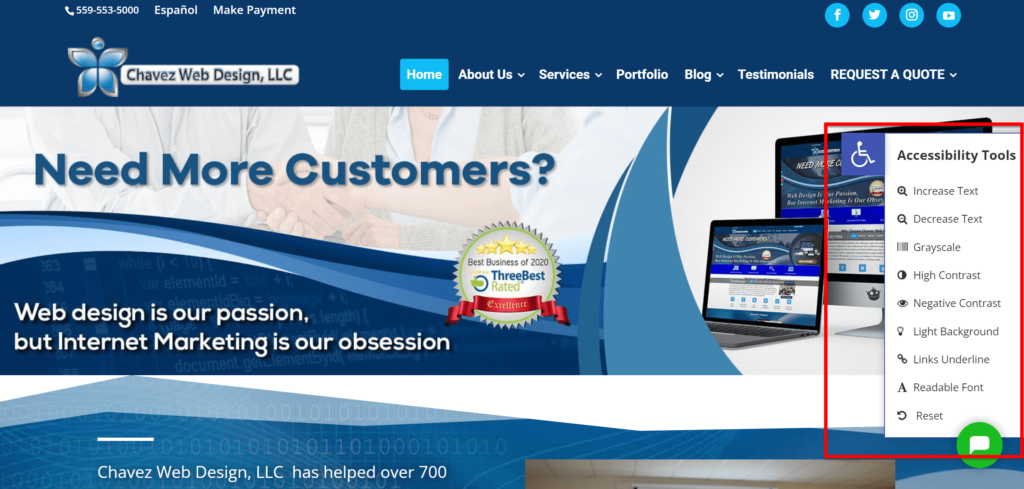
- Contrast/Brightness- Can increasing the contrast and/or brightness to make the image look better?
- Slider- Can the text in the image be easily read? Make sure to add a background to the text if you can’t read the text. The slideshow should be going 3 to 4 seconds
- If you have a WordPress website you might want to consider using this free plugin: https://wpaccessibility.io/.

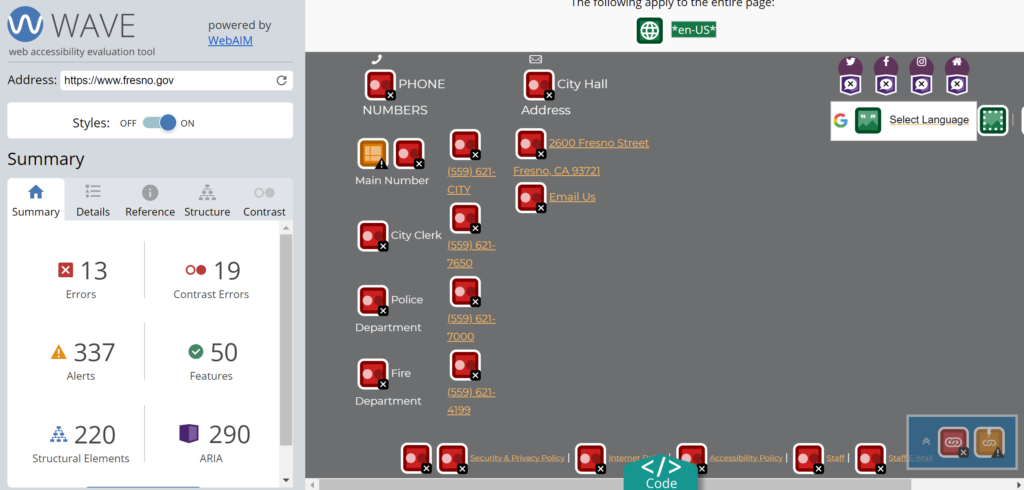
- A great tool to check the overall accessibility of your website can be done by going here: https://wave.webaim.org/

- Creating an accessible website deserves an entire checklist of its own since there are many more items to be considered. For more in-depth training, then we recommend this course on udemy.com here: https://www.udemy.com/course/creating-accessible-websites/
Web Design Image Checklist

- Cropped/Stretched Images- Are the images cropped accordingly? Don’t stretch any images or cut off any letters.
- Copyright Infringement- Make sure to only use images that you have taken personally or have purchased. We like to use www.123rf.com or www.depositphotos.com because they have the best value. Being sued for copyright infringement is not fun and can be very expensive. It’s best to purchase your images, audio, or video if you don’t have original content.
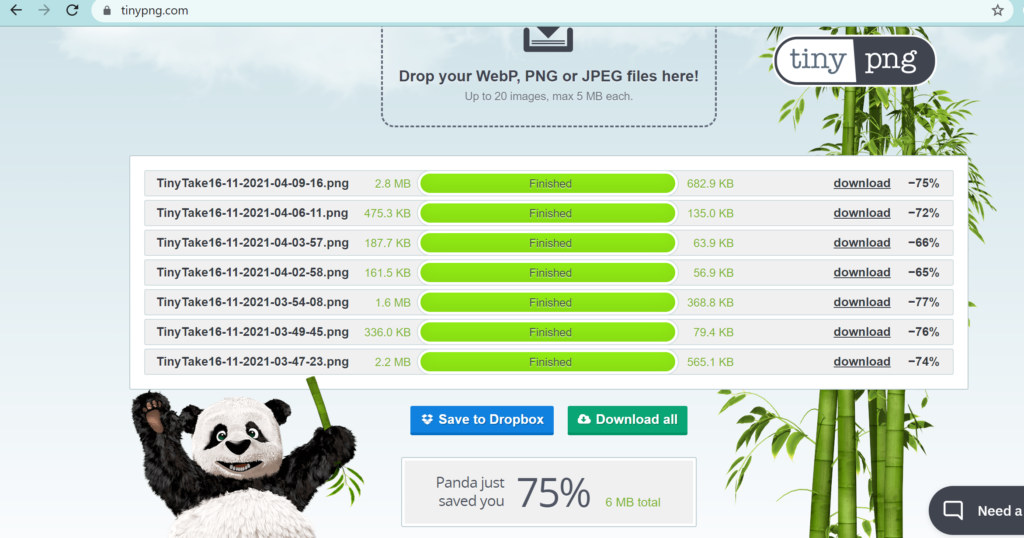
- Compression- Is the image over 800px in width or height? Chances are the image is too big and needs to be reduced to smaller file size. This way it doesn’t slow down the download speed of a website. If your images are too large, you might want to consider using a tool called tinypng.com

- Image Headers- Are the image headers different on every web page? It is better to have a different image header on every web page. This way there is a variety to the website.
- PNG vs JPG- Does the image need to be in PNG because it needs to be transparent? If it doesn’t then it’s best to put it in JPG because JPG’s are not as heavy. This way the download speed is faster.
- LOGO- Does the logo background blend in well with the website background? You can use the contrast tool mentioned above.
- Quality Image- Replace any low-quality images. For example, are there any new graphics or logos that can be replaced?
- Text Readability – All text must have a color contrast ratio of 4.5:1 against its background. Basically, can the text be easily read on images?
- 404 Pages- Does the website have custom 404 error pages? If not create one.
- Distinctive Links – Text links inside a body of text (not inside header or footer navigation menus) must stand out from normal text through at least two of the following markups: underline, bold, italics, color.
Contact Forms Checklist

- Contact Forms- Does the contact form have a field for Full Name, Phone Number, Email, and Message? Make sure it does
- Contact Form- Does the contact form go to a thank you page. We need it to go to a thank you page because if you ever decide to run Google Ads, then a code needs to be added to the thank you page. This way you can know that the lead that was generated came from Google ads.
- Test the contact forms. Did we receive the e-mail with all of the content from the form?
- Captcha- Does your form have a captcha from google to help prevent spam from the contact forms?
Text Content Checklist

-
Text- Are there any grammar errors? Did you run the text through Grammarly?
-
Proofread the entire text and check for spelling errors. Use the chrome extension named “Web Page Spell Check” so that you can check for all spelling errors on the website.
-
Text – Is the font size and style consistent through the different web pages?
Search Engine Optimization Website Checklist

- Meta Description – Add an appropriate meta description that describes what the website is about. Make sure that each web page has a different meta description.
Meta Description Formula
https://website.com/page-title/
This is a [content overview]. Learn how to get [specific benefit] from this [content description].
https://chavezwebdesign.com/top-87-web-design-audit-checklist-items/
Is your website ready to launch? Look at these 87 website audit checklist item before making your website public.
- Meta Description SEO- Is the Meta Description SEO-friendly? Does it include 156 or fewer characters and the SEO keyword?
- Friendly URL’s- Chavezwebdesign.net/checklist.html is a friendly URL and Chavezwebdesign.net/T?133 is not a friendly URL. This is specifically important when creating WordPress websites. Don’t use uppercase in URL’s.
- Links- Are there any links that lead to the wrong page, or a broken or outdated page?
- Add social share buttons: https://sharethis.com/platform/share-buttons re if you have more social shares, then you are likely to get more backlinks which will help you increase your rankings
- Check for broken links with this website: https://www.deadlinkchecker.com/website-dead-link-checker.asp/
- Is my target keyword(s) within the first 200 words of each paragraph? If you have a WordPress website, then a good tool to help with the overall SEO of your website is a plugin named SEO YOAST.

8. Are my target keyword(s) in the title tag, alt tag, heading tag, and meta description?
9. Underscores URL – Using underscores in your URL makes it hard for search engines to determine your site’s relevance to a search. Google sees hyphens as word separators while underscores are ignored
Wrong = chavezwebdesign.com/how_to_go_viral
Correct = chavezwebdesign.com/how-to-go-viral
- Title SEO- Is the title optimized for SEO? Does it have 70 or fewer characters and include SEO keywords?
- Heading Tags- Does the website have appropriate heading tags
- Duplicate Content – Do you have duplicate content? There should only be one web page with the same content.
- Internal Linking Optimization – Are you linking to other web pages within your website? This will help with your SEO.
- Plugins Optimization – Are all plugins up to date? Make sure to put all plugins to auto-update.
- Disable Comments To Stop Spamming – You can disable comments to reduce spamming on your website. Comments can be good, but only if you plan to get very strong security and plan to filter out the spam comments.
- Updated Themes – Are your themes up to date? Make sure you are running the latest version of your theme.
- Speed- Does the website have average download times? Can the website be downloaded faster? If so, make sure to do so. Please go to https://gtmetrix.com/ to see what can be improved with the website speed. Another great tool to use is called https://pagespeed.web.dev/. This tool will also give you suggestions on where your website can improve its speed.
- Does the website have Google Search Console? Google search console will allow you to see any performance issues that your website is currently facing.

- Is the website set up with Google Analytics? You’ll want to know who is visiting your website, how long they’ve been on your site, which web pages are performing the best, and so much more.
- XML Sitemap- Does the website have an XML Sitemap? If not, then please create one. Make sure that there is a link on the footer named “sitemap”. This way search engines can crawl it faster.
- Go to moz.org and create a free account. Once logged in go here: https://moz.com/link-explorer and document any websites that are linking to the website and have a spam score of 30% or higher.
- Schema Markup – There is a tab within SEO Yoast that will help you add scheme markup easily.
- Robots.txt – Is your robots.txt clean? A robots.txt file is a text file that tells search engines which parts of a website are allowed to be crawled. It’s used to prevent a website from being overloaded with requests for pages that aren’t important enough to appear in search results.
Website Security Checklist

- SSL Certificate – Does the website have an SSL certificate? The little lock on the top left-hand corner.
- Security Plugin – Do you have a security plugin to help prevent attacks? Wordfence or https://www.sitelock.com are security plugins that can help keep your website stay secure.
- Are all of your plugins up to date?
- Is your theme up to date?
- Are you running one of the latest versions of PHP?
- Do you have any plugins that are not being used? Too many plugins can slow down your website and expose you to security breaches.
- Do you have automatic backups scheduled? Most hosting providers can help you get set up with automatic backups for a low monthly fee.
- Security- Add protect your admin plugin as seen here https://www.youtube.com/watch?v=PJuMDO2arEk
E-Commerce Website Audit Checklist

- In addition to the items mentioned above, you’ll also want to complete the items below for your eCommerce websites.
- Does the website charge tax upon checkout?
- Does the website offer other related products when viewing one of the product pages? It will normally say at the bottom “You may also like…” as seen here: https://docs.woocommerce.com/document/related-products-up-sells-and-cross-sells
- Does the website offer different shipping rates?
- Does the website have a terms and conditions page?
- Does the website have a return policy?
- Does the website have a privacy policy? A good website we like to use is https://www.rocketlawyer.com. Here you can easily create all of the policies mentioned above.
- Do a test order by choosing cash on delivery. Did everything go smoothly?
- Are the orders going to the client’s e-mail? Did they go to spam, inbox, or nowhere?
Congratulations! You made it to the end of the website audit checklist. If you need help with your website or need a custom website audit, then reach out to us. Most web design audits can be completed for $150 to $300 depending on the size of your website. Call us today at 559-553-5000 for a free quote.





